

With the help of this practical Website Development Project Proposal Template, you can efficiently handle your tasks and improve productivity.
Pitching website development projects can be a daunting task. You need to impress clients with a comprehensive proposal that outlines your plan, timeline, and budget. But fear not, because ClickUp's Website Development Project Proposal Template is here to save the day!
With this template, you can:
Say goodbye to the days of scrambling to put together a proposal from scratch. Use ClickUp's Website Development Project Proposal Template and win more projects with ease.
When it comes to website development, having a solid project proposal is crucial for success. With ClickUp's Website Development Project Proposal Template, you can:
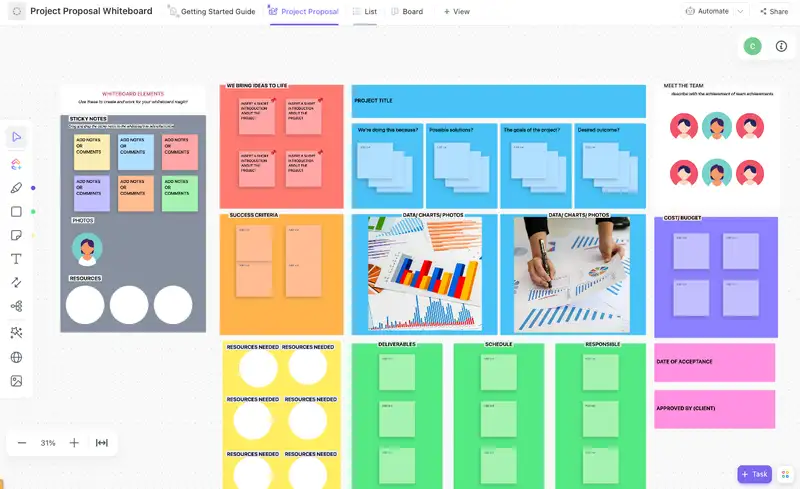
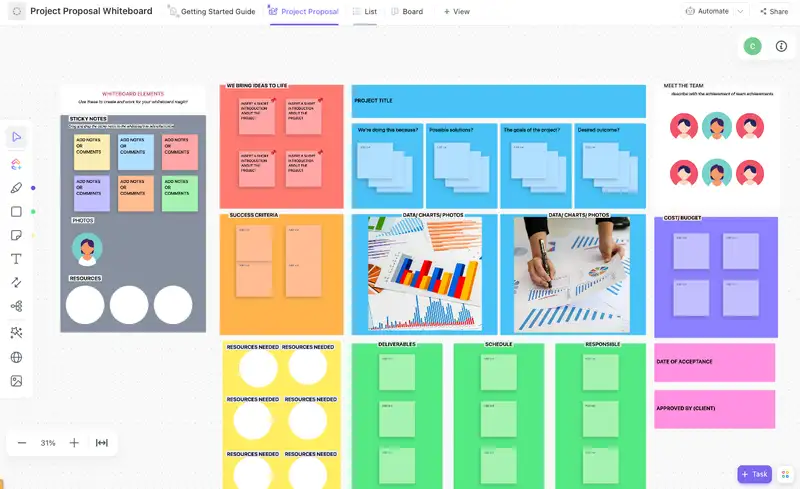
ClickUp's Website Development Project Proposal template is the perfect tool to streamline your website development process. Here are the main elements of this Whiteboard template:
If you're a web developer looking to streamline your website development project proposals, follow these six easy steps using the Website Development Project Proposal Template in ClickUp:
Before you can start creating a project proposal, you need a clear understanding of your client's requirements. Schedule a meeting or send a questionnaire to gather all the necessary information about their desired website features, design preferences, and target audience.
Use the Docs feature in ClickUp to create a questionnaire template or meeting notes to collect all the client's requirements.
Open the Website Development Project Proposal Template in ClickUp and customize it to fit your client's specific needs. Replace the placeholder text with relevant information, such as the client's name, project timeline, and budget.
Use the Docs feature in ClickUp to customize the template and make it personalized for each client.
Clearly define the scope of the website development project in the proposal. Break down the project into phases, specifying the tasks, deliverables, and timelines for each phase. This will help both you and the client have a clear understanding of what will be accomplished during the project.
Use the Table view in ClickUp to create a project timeline and outline the scope of work for each phase.
Include a detailed breakdown of the project costs in the proposal. This should include estimates for design, development, content creation, hosting, and any additional services. Be transparent about any potential additional costs that may arise during the project.
Use custom fields in ClickUp to add cost estimates for each task and calculate the total project cost.
Highlight your previous work and showcase your expertise by including a portfolio section in the proposal. Select a few relevant projects that demonstrate your skills and align with the client's industry or requirements. Include screenshots, links, or testimonials to provide evidence of your capabilities.
Use the Docs feature in ClickUp to create a portfolio section and add images or links to your previous projects.
Before finalizing the proposal, make sure to review it for any errors or inconsistencies. Double-check that all the client's requirements are accurately reflected in the proposal. Once you're confident in the proposal, send it to the client for their review and approval.
Set a recurring task in ClickUp to review and send proposals to clients regularly, ensuring a streamlined process.
By following these steps and utilizing the Website Development Project Proposal Template in ClickUp, you can create professional and comprehensive project proposals that will impress your clients and increase your chances of winning new website development projects.
 add new template customization" />
add new template customization" />
Web design agencies and freelance developers can use this Website Development Project Proposal Template to streamline the process of creating and delivering website projects to clients.